Notification Building
This section describes how you can build up notifications with their various properties.
The way it works is that you build a Notification, use any of the setting nodes to add/update properties and when you are ready, Notify the user.
The majority of these blueprint nodes return a Notification Result indicating whether or not the operation was successful.
Available Blueprint Nodes
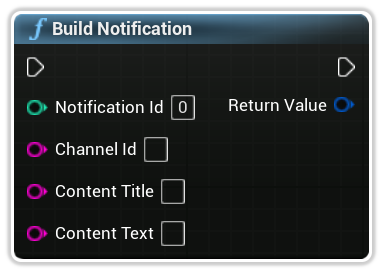
Build Notification
This blueprint node creates a Notification with the bare minimum required to build a notification.

Notification ID
The id of the notification. Must be unique per notification.
Channel ID
The id of the notification channel this belongs to.
Content Title
The visible title of this notification.
Content Text
The content of the notification.
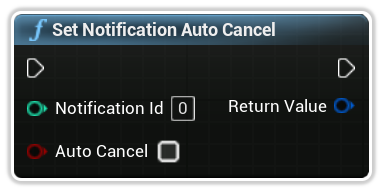
Set Notification Auto Cancel
This blueprint node sets whether or not this notification should be dismissed when interacted with.

Notification ID
The id of the notification. Must be unique per notification.
Auto Cancel
When the notification is interacted with, it will remove the notification.
Set Notification Small Icon
This blueprint node sets the small symbol Icon for your notification.
If you do not set this Icon, it will default to either your application logo or Unreal Engine's logo.
Notification ID
The id of the notification. Must be unique per notification.
Notification Small Icon
The image used for the symbol of the notification.
Be sure to import your image correctly following our guide to Importing Images.
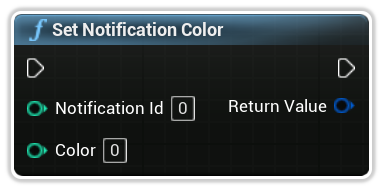
Set Notification Color
This blueprint node changes the color of your notification small icon set above if the small icon is completely white with a transparent background.
If your notifications small icon is not completely white with a transparent background, this will have no effect.

Notification ID
The id of the notification. Must be unique per notification.
Color
The packed color integer (AARRGGBB) to use which only changes the color of the Notification Small Icon if the small icon is completely white with a transparent background.
You can find a list of common color values here.
Set Notification Large Icon
This blueprint node sets the large profile picture on the right of your notification.
Notification ID
The id of the notification. Must be unique per notification.
Notification Large Icon
The image used for the profile of the notification on the right.
Be sure to import your image correctly following our guide to Importing Images.
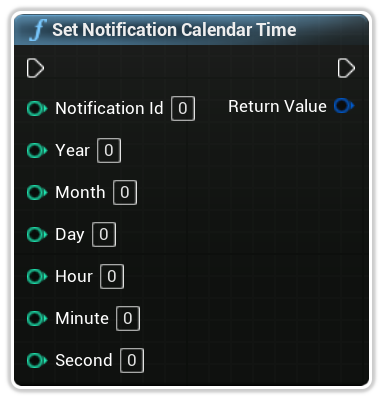
Set Notification Calendar Time
This blueprint node sets when the notification was sent (the time) using a calendar values.

Notification ID
The id of the notification. Must be unique per notification.
Year
The year part of the date.
Month
The month of the date (from 1 - 12).
Day
The day within the month.
Hour
The hour of the date (from 0 - 23).
Minute
The minute of the date (from 0 - 59)
Second
The second of the date (from 0 - 59)
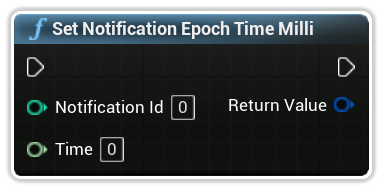
Set Notification Epoch Time Milli
This blueprint node sets when the notification was sent (the time) using Epoch Time.

Notification ID
The id of the notification. Must be unique per notification.
Time
The date in Epoch Time.
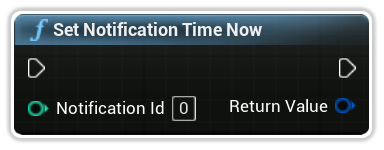
Set Notification Time Now
This blueprint node sets when the notification was sent (the time) to the current time.

Notification ID
The id of the notification. Must be unique per notification.
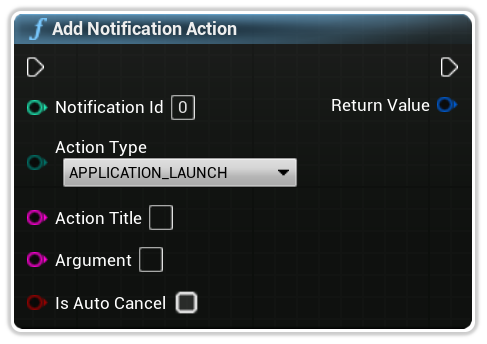
Add Notification Action
This adds an action button to your notification below its content. This has different effects when interacted with compared to when a user interacts with the base notification.
You can have a maximum of 3 actions per notification.

Notification ID
The id of the notification. Must be unique per notification.
Action Type
The Action Type when a user interacts with your action button.
Action Title
The title of your action button
Argument
The argument to be passed behind the scenes when a user interacts with this action to your interaction result delegate setup below.
Is Auto Cancel
A boolean indicating whether or not to clear this notification when a user interacts with this action button.
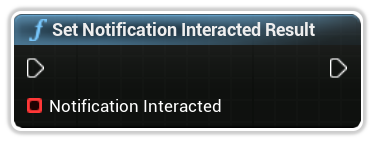
Set Notification Interacted Result
This blueprint node declares the delegate which receives the notification and its corresponding interacted argument when a user interacts with your notification.
The plugin will keep any interactions saved untill this delegate is setup and then trigger it. Once triggered, it will no longer keep those interactions saved.
For base notifications, the argument will be the Content Title. For notification actions, the argument will be what you have defined it to be.

Notification Interacted
A delegate producing the Notification ID, Argument identifying which action/notification has been interacted with and The Time when it was interacted with in Epoch Time (milliseconds).
Set Notification Visibility
This blueprint node sets the privacy visibility of the notification.
When set to VISIBILITY_PRIVATE, you can setup a public notification to be displayed publicly in its place using the blueprint further down.

Notification ID
The id of the notification. Must be unique per notification.
Notification Visibility
The Visibility of the notification.
Get Current Epoch Time Milli
This is a utility blueprint to simply provide a way to get the current epoch time in milliseconds.
This functionality may be available in some Unreal Engine versions, but not reliably, so we have provided it.

Return Value
Current Epoch Time in milliseconds.
Set Notification Public Version
This sets an entirely new notification to be this notifications public version visible on lock/secure screens.
This will only be used for VISIBILITY_PRIVATE notifications, once the device is unlocked the notification will be displayed as intended instead of the public version.

Notification ID
The id of the notification. Must be unique per notification.
Public Notification ID
Another notification's id that you have built.
Set Notification Big Text
This blueprint node sets a longer text form of your notification when the notification is expanded.

Notification ID
The id of the notification. Must be unique per notification.
Big Text
A longer text to be displayed in place of the content text for expanded notifications.
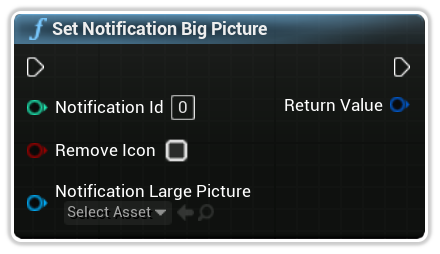
Set Notification Big Picture
This blueprint node sets a large picture to be displayed for your notification when the notification is expanded.
You can also optionally hide your large Icon when this notification is expanded.

Notification ID
The id of the notification. Must be unique per notification.
Remove Icon
A boolean indicating whether or not to remove the profile image on the right when expanded.
Notification Large Picture
A larger image to be displayed for expanded notifications.
Be sure to import your image correctly following our guide to Importing Images.